tsukiusagi(このサイト)制作ログ
作成日:2022-01-10
更新日:2025-05-11

制作月
2021年5月
はじまりの月
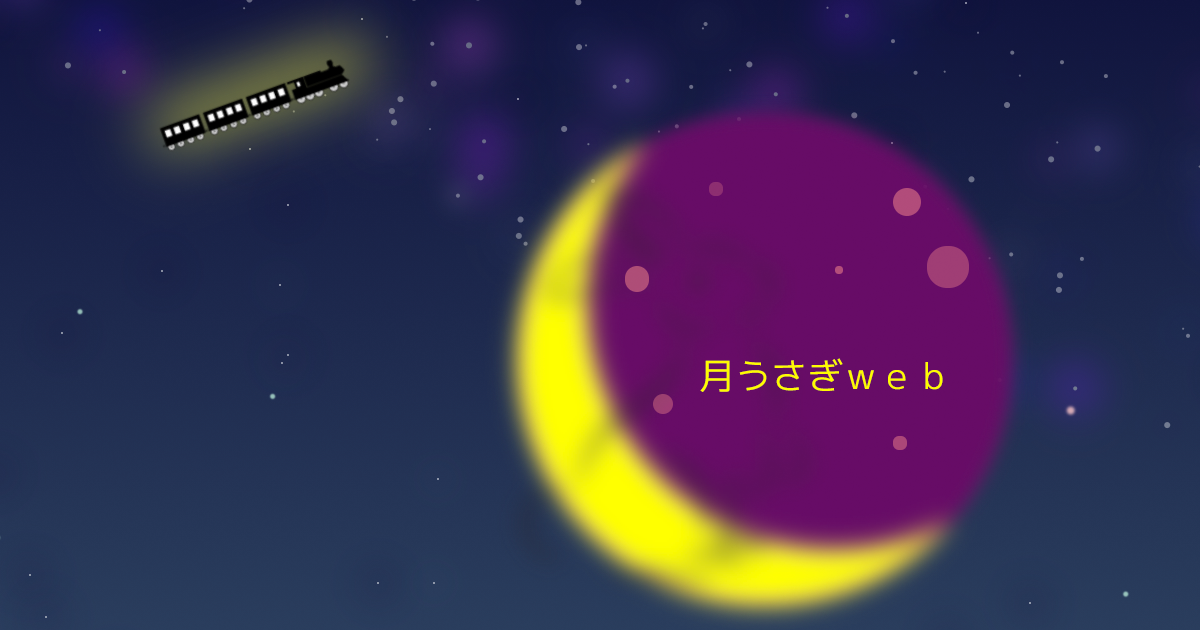
tsukiusagi のコンセプトは「宇宙」。
それは、宇宙に広がるネットワークのイメージ。
月が地球をそっと照らすように、 私たちの生活に静かな光を与えるもの。
月のそばには列車も走っててほしい。 流れ星や天の川にも出会いたい。
そんな夢が重なったのがファーストビュー。
下へおりていくと明るくなっていき、最後は日の出が昇る。
そんな世界観を、コードで描いてみたいと思った。
開発関連
ツール
- Local(ローカル開発環境)
- Dart Sass
- FLOCSSに基づき、命名規則と階層構造を工夫
- Gulp
- 環境ごとのCSS圧縮・map出力制御、画像圧縮、SVGスプライト生成、EJSテンプレート処理、ローカルサーバーと連動した自動リロード
- Git管理
機能
- オリジナルプラグイン作成
- カテゴリごとにサムネイル自動付与
- 投稿画面からサムネイル用テキストを操作
- カスタムページネーション
- パンくずリスト
- カスタムブロック開発(Gutenberg)
- カスタム投稿作成
- ローディング
- カーテンの動きをCSSで描画
- ページ送りの場合は「表示せず静止 & ファーストビューをスクロール」することで過剰演出の抑制
設計思想
- 全体
- 将来の変更に備えた構築を意識
- 「技術」より「構造」、「表現」より「世界観」優先
- PHP
- 機能・文脈ごとに分割
- テンプレートを明示的に呼び出し、表示責任の分離を徹底
- ロジックと見た目の混在を避け、パーツ単位で再利用可能に設計
- CSS
- アニメーションやメディアクエリは @include で整理し、装飾と動きを分離
- @extend の使用も最小限かつ意図的に、共通化と再利用性を意識
- BEMライクな命名と構造分離で「クラスの責務」を明確化
- アニメーション
- 可能な限りCSSで実装し、JSは最小限に抑制